
Welcome to the Onshape forum! Ask questions and join in the discussions about everything Onshape.
First time visiting? Here are some places to start:- Looking for a certain topic? Check out the categories filter or use Search (upper right).
- Need support? Ask a question to our Community Support category.
- Please submit support tickets for bugs but you can request improvements in the Product Feedback category.
- Be respectful, on topic and if you see a problem, Flag it.
If you would like to contact our Community Manager personally, feel free to send a private message or an email.
HTML/JavaScript 3D web Viewer for OnShape
 Rufus31415
Member, Developers Posts: 18 ✭✭
Rufus31415
Member, Developers Posts: 18 ✭✭
Hi,
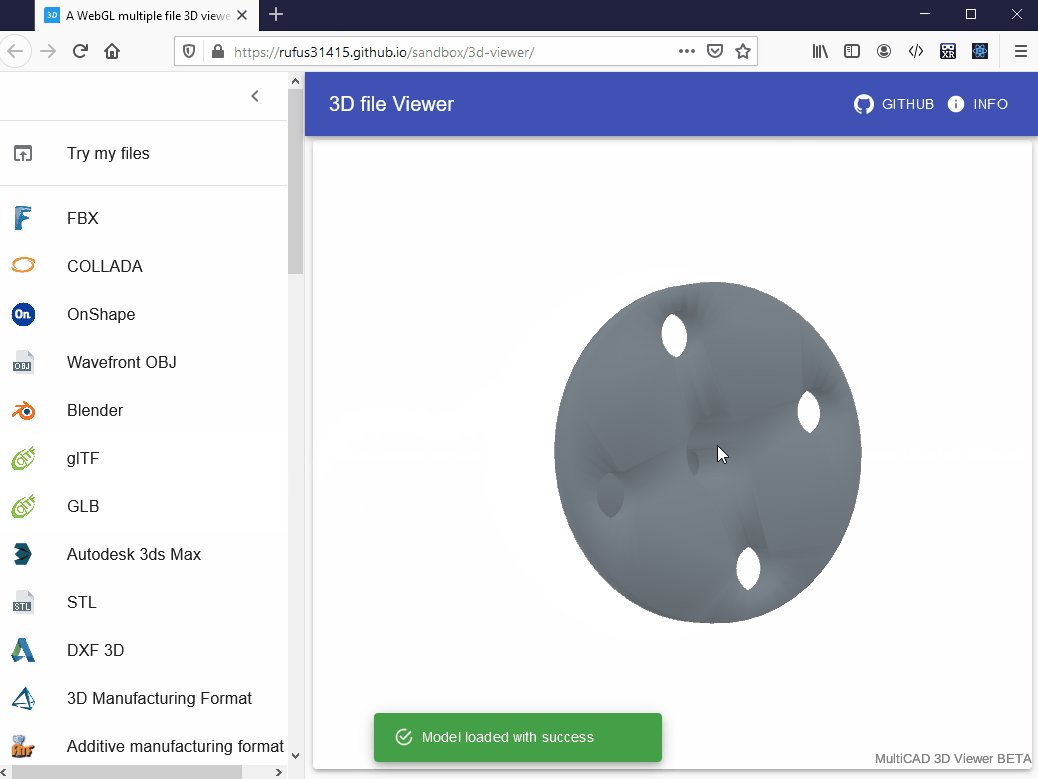
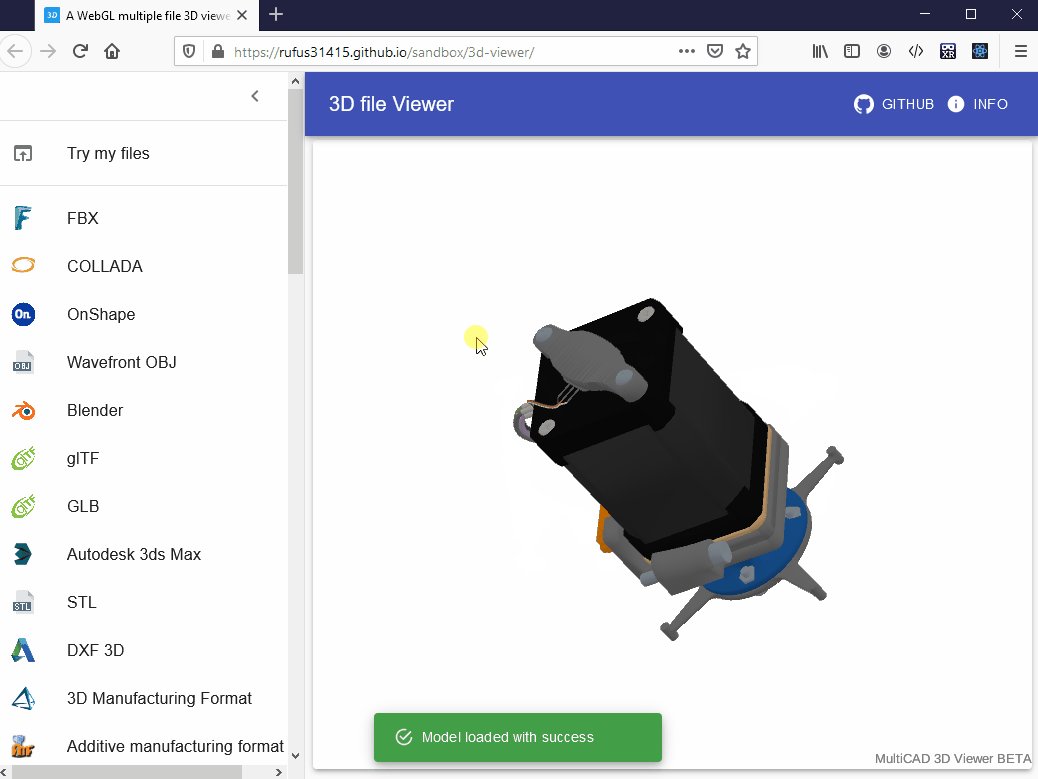
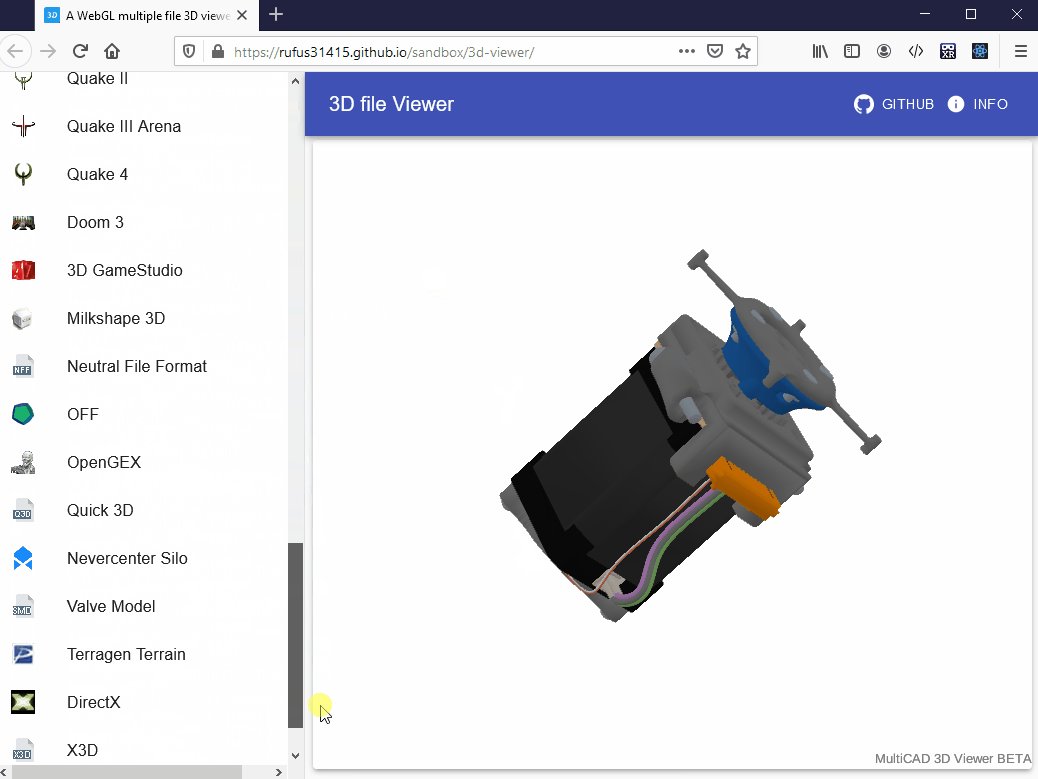
I've been working for a while on a Unity 3D component able to read 45+ 3D formats (stl, gltf, 3ds, Collada, fbx, blender, jt, ...) and I just added OnShape (Using the REST API) !
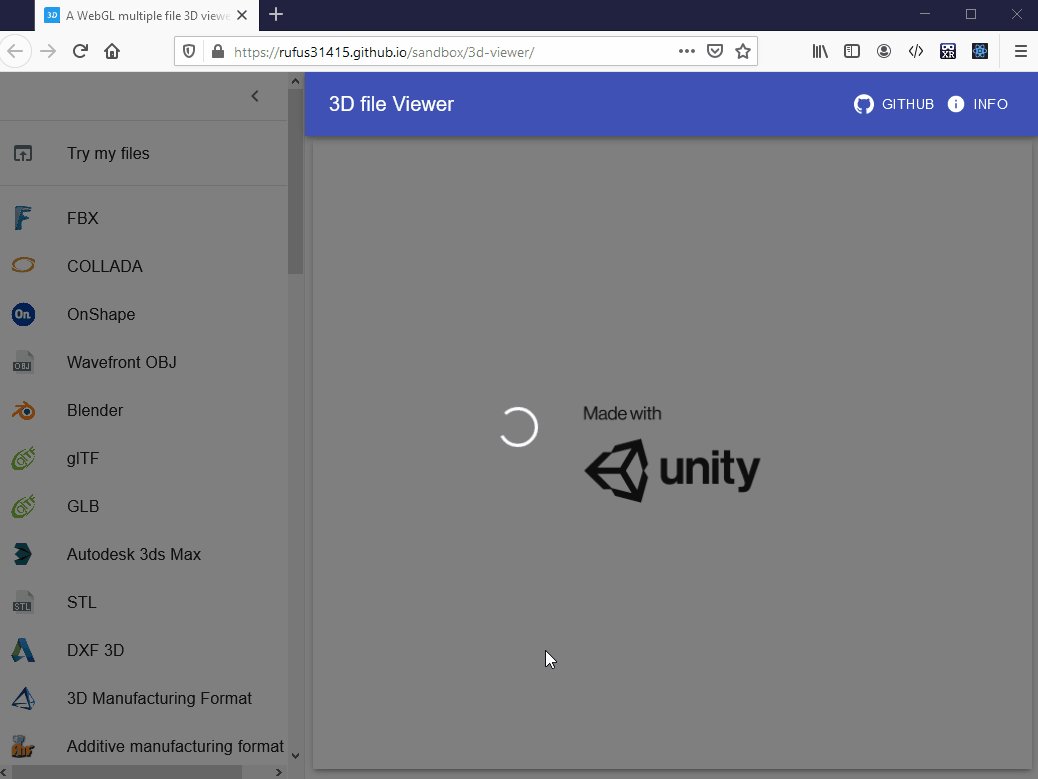
This component is developed in Unity so it can work under Windows, Linux, MacOS and especially HTML (via WebGL). It is also compatible with augmented and virtual reality (Hololens, OpenVR, Oculus Quest, HTC Vive, ...).
Unfortunately, I can't share the sources because I had to buy several libraries to decode formats.

For the future, I think to improve the rendering (make edges appear, like on OnShape), to develop the export (allow the conversion of model format), to extend it to augmented reality, add formats (and especially STEP !), allow the interaction between the viewer and javascript (manipulate camera, get the parts tree, ...), any idea ?
Do you see an interest in this kind of component? I developed this for fun...
I've been working for a while on a Unity 3D component able to read 45+ 3D formats (stl, gltf, 3ds, Collada, fbx, blender, jt, ...) and I just added OnShape (Using the REST API) !
This component is developed in Unity so it can work under Windows, Linux, MacOS and especially HTML (via WebGL). It is also compatible with augmented and virtual reality (Hololens, OpenVR, Oculus Quest, HTC Vive, ...).
Unfortunately, I can't share the sources because I had to buy several libraries to decode formats.
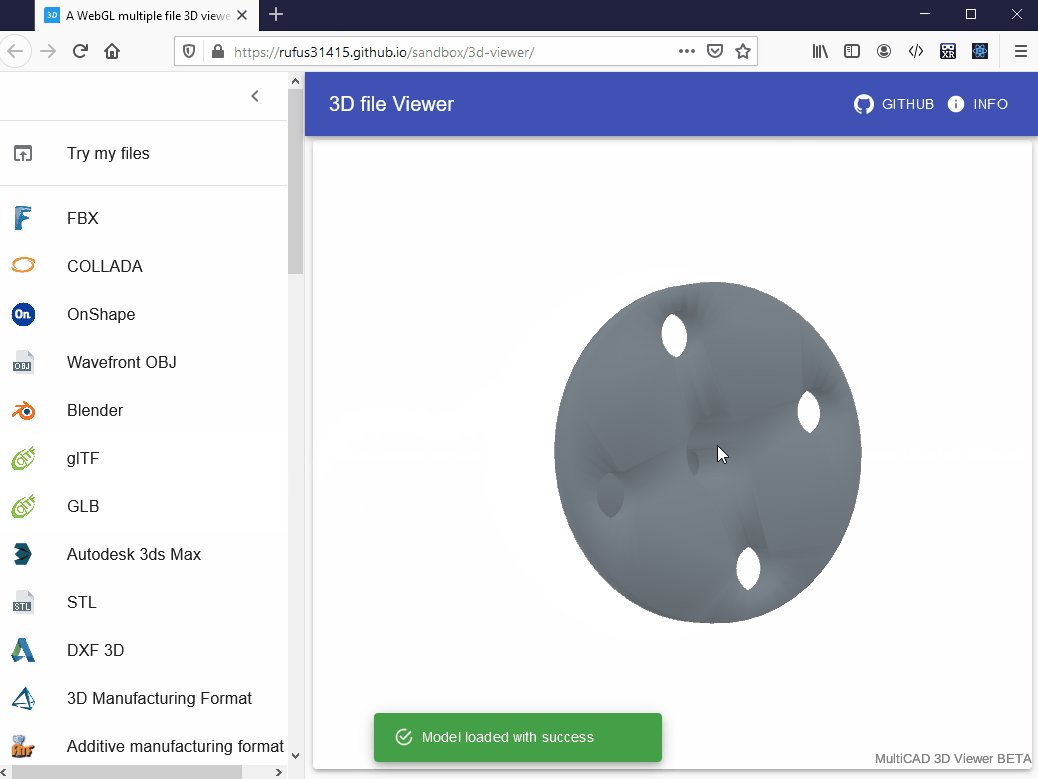
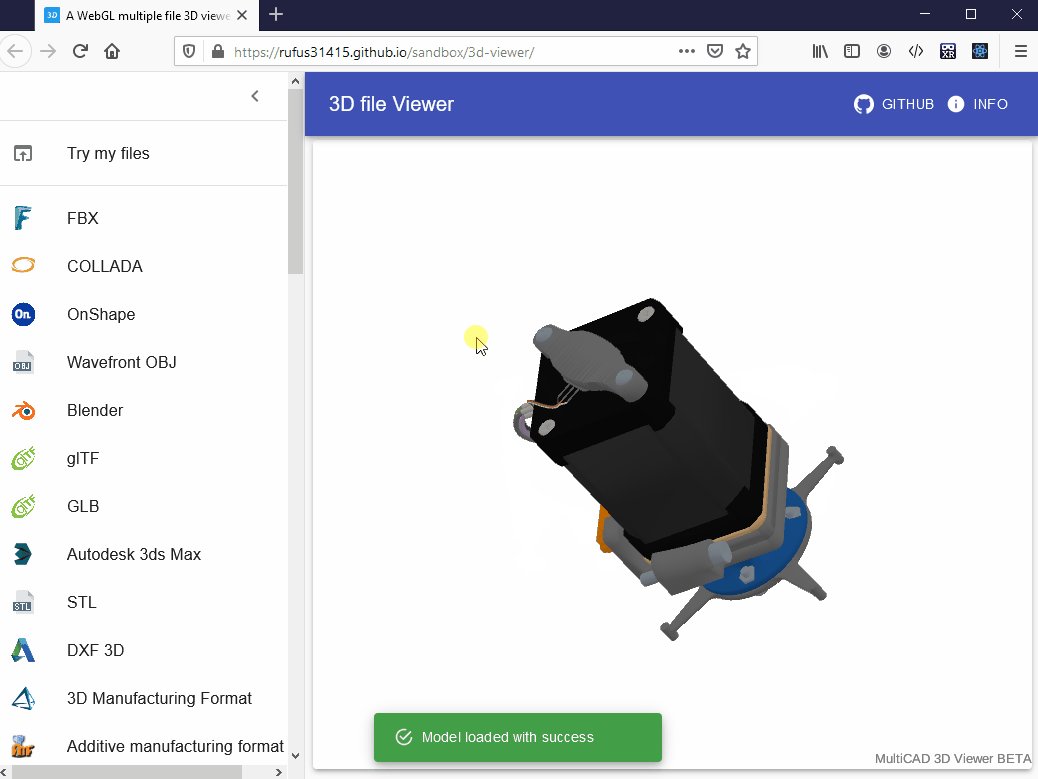
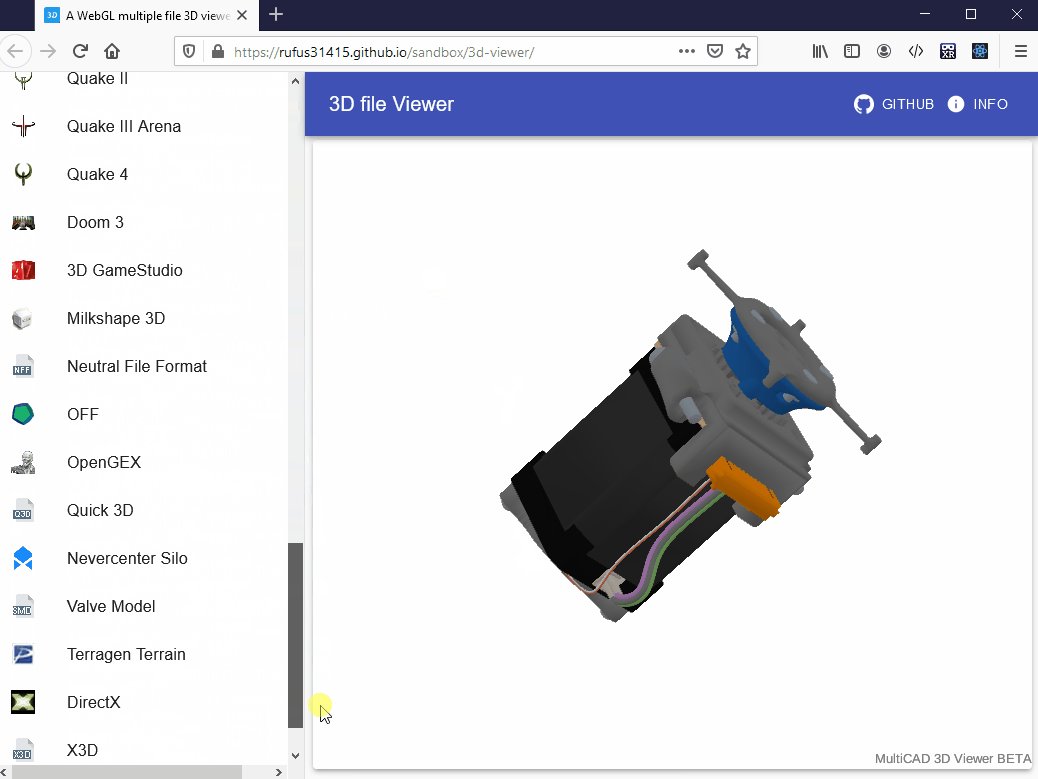
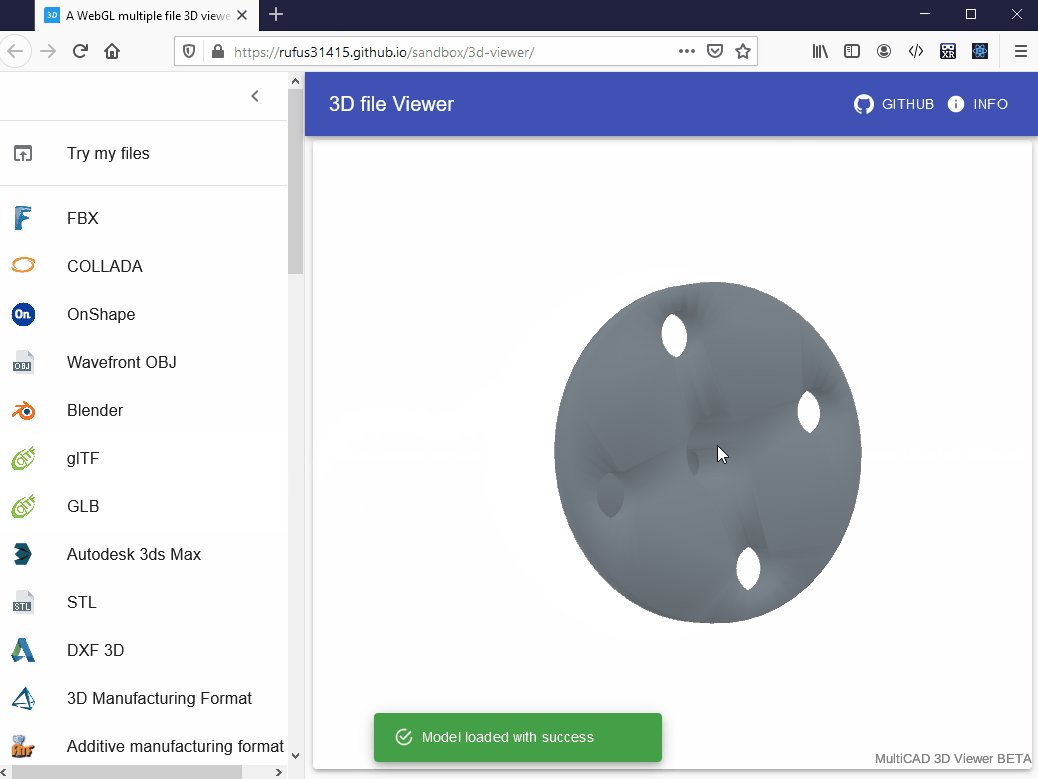
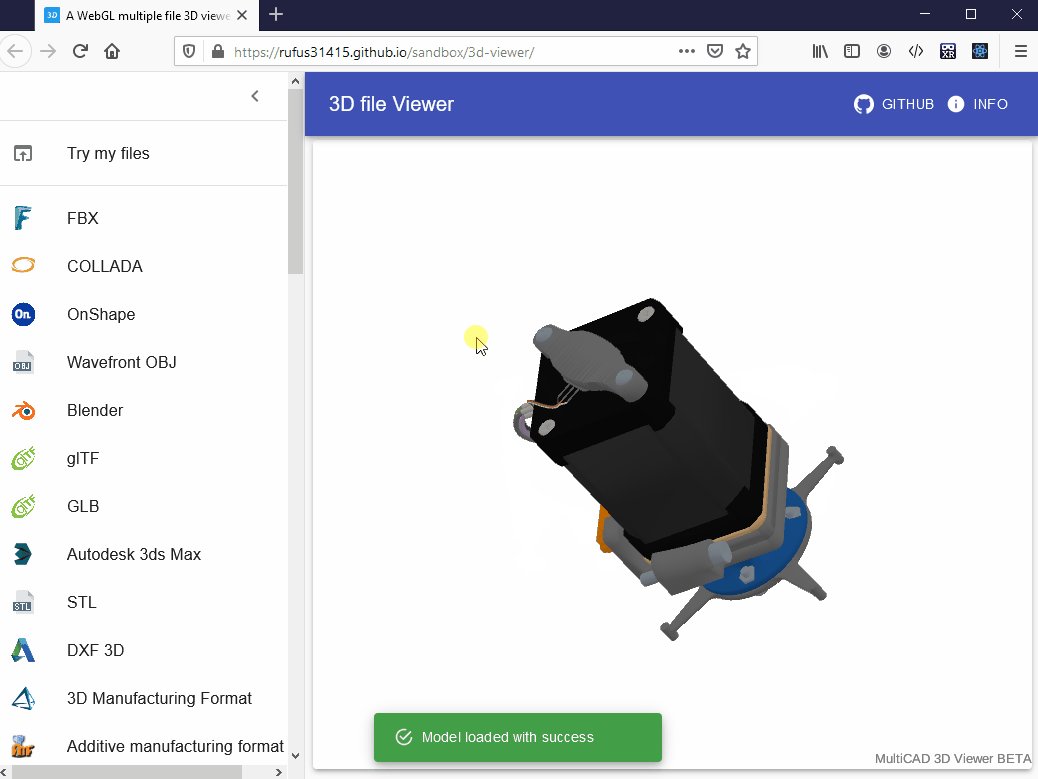
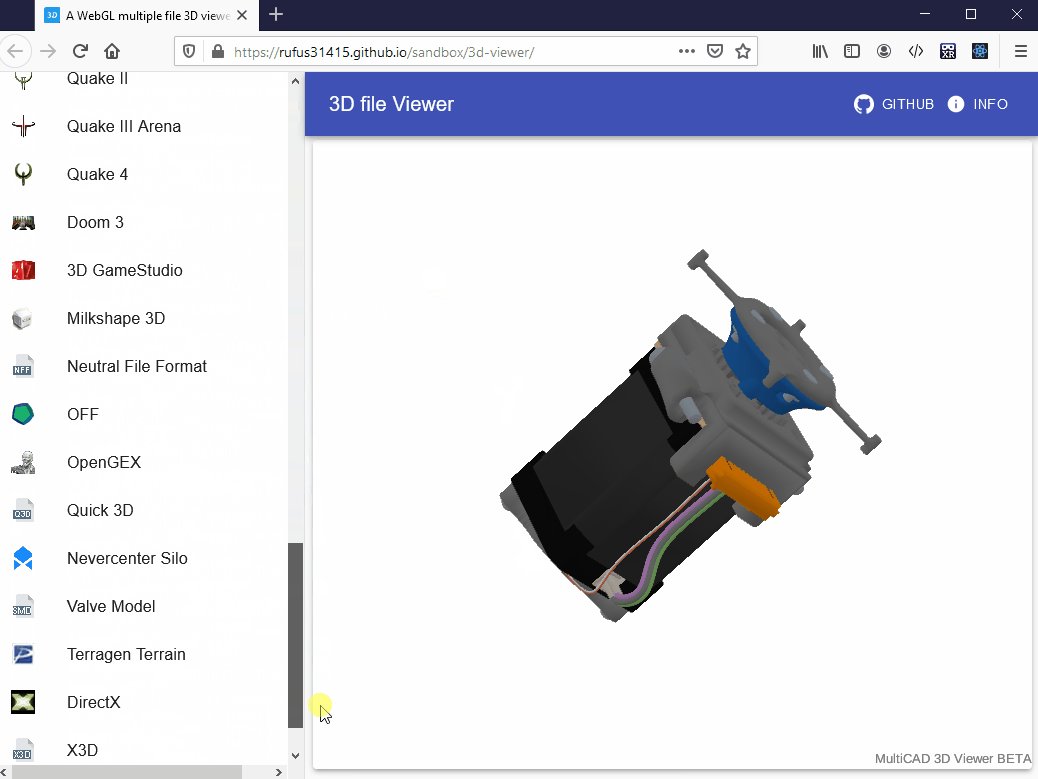
For the public demo, I chose to compile the viewer for the web, as a React component. All renderings are done locally on your browser, no need for a server. It's mobile compatible.
This component is an experiment, I don't know yet how I will publish it and propose it to interested users.
Demo (just paste your public OnShape document URL, document should have export enabled) : https://rufus31415.github.io/sandbox/3d-viewer/

For the future, I think to improve the rendering (make edges appear, like on OnShape), to develop the export (allow the conversion of model format), to extend it to augmented reality, add formats (and especially STEP !), allow the interaction between the viewer and javascript (manipulate camera, get the parts tree, ...), any idea ?
Do you see an interest in this kind of component? I developed this for fun...
Tagged:
5
Comments