Welcome to the Onshape forum! Ask questions and join in the discussions about everything Onshape.
First time visiting? Here are some places to start:- Looking for a certain topic? Check out the categories filter or use Search (upper right).
- Need support? Ask a question to our Community Support category.
- Please submit support tickets for bugs but you can request improvements in the Product Feedback category.
- Be respectful, on topic and if you see a problem, Flag it.
If you would like to contact our Community Manager personally, feel free to send a private message or an email.
Plane tangent and normal to surface?
 MichaelPascoe
Member Posts: 2,763 PRO
MichaelPascoe
Member Posts: 2,763 PRO
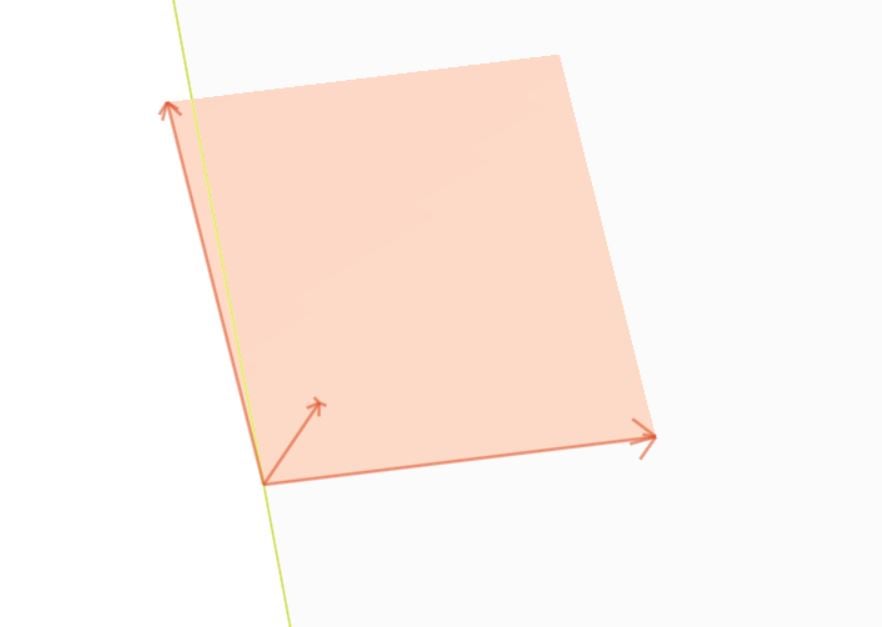
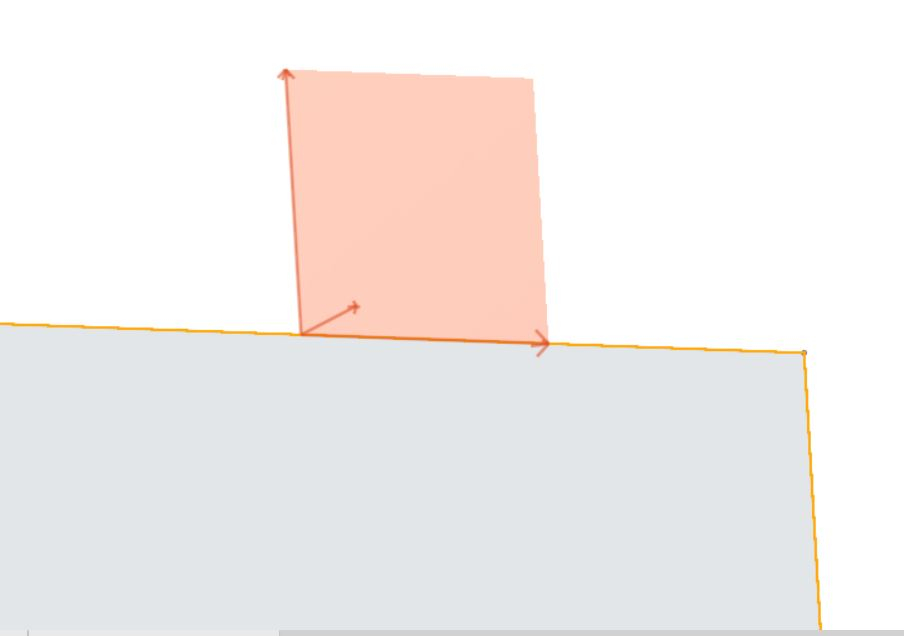
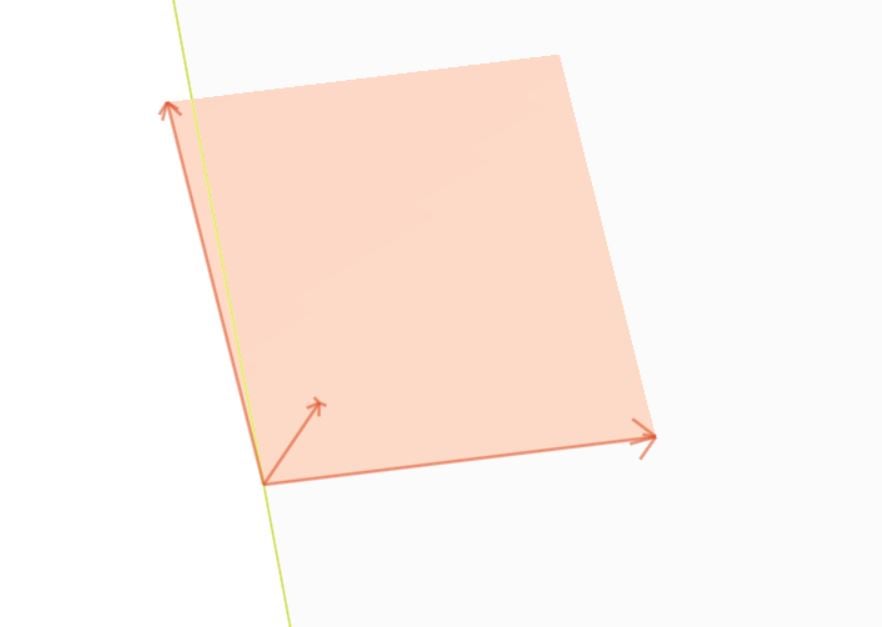
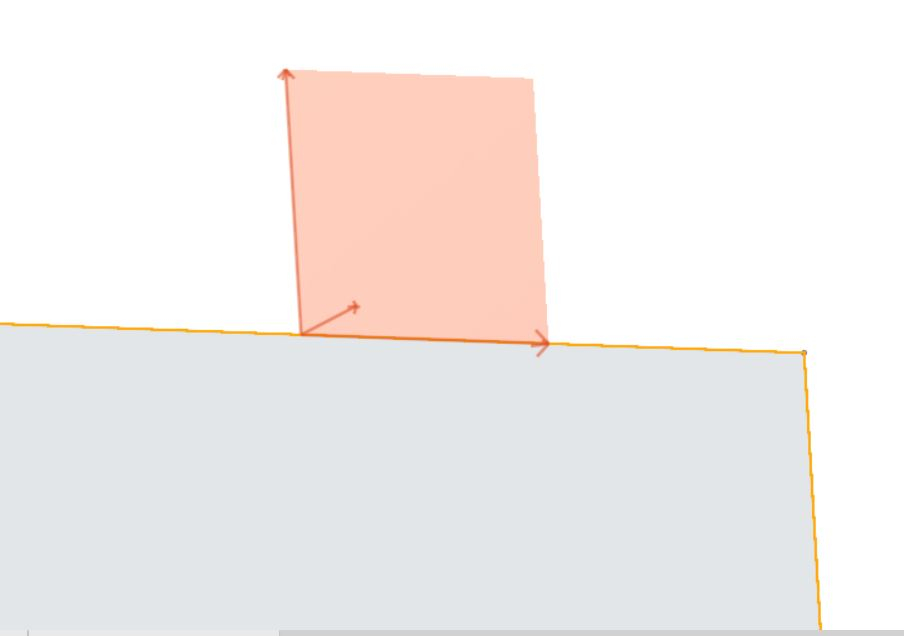
I'm trying to place a plane consistently on multiple types of faces to use in a transform. I can get a plane that is normal to the selected face, but I keep getting stuck.
The plane needs the following conditions:
My current attempts end up either not aligned with the chosen edge or facing away from the selected face.


The plane needs the following conditions:
- Origin: middle of selected curve/edge.
- Normal: same direction as curve/edge.
- X-axis: always facing toward the selected face not away from it.
var loopedEdges = qLoopEdges(definition.face);
var evalLoopedEdges = evaluateQuery(context, loopedEdges);
var normalPlane = evFaceTangentPlaneAtEdge(context, {
"edge" : evalLoopedEdges[0],
"face" : definition.face,
"parameter" : .5,
"usingFaceOrientation" : true
});My current attempts end up either not aligned with the chosen edge or facing away from the selected face.


Learn more about the Gospel of Christ ( Here )
CADSharp - We make custom features and integrated Onshape apps! Learn How to FeatureScript Here 🔴
0
Best Answers
-
 NeilCooke
Moderator, Onshape Employees Posts: 5,967
NeilCooke
Moderator, Onshape Employees Posts: 5,967  Use evEdgeTangentLine, then evFaceTangentPlane, then construct the plane from those results.Senior Director, Technical Services, EMEA1
Use evEdgeTangentLine, then evFaceTangentPlane, then construct the plane from those results.Senior Director, Technical Services, EMEA1 -
 konstantin_shiriazdanov
Member Posts: 1,221 ✭✭✭✭✭
You can borrow this function:/**
konstantin_shiriazdanov
Member Posts: 1,221 ✭✭✭✭✭
You can borrow this function:/**
* Returns normally oriented (by z axis) coord system in the closest point of reference surface.
*/
export function evRefCoordSys(context is Context, line is Line, referenceFaces is Query) returns CoordSystem
{
var distanceResult = evDistance(context, {
"side0" : referenceFaces,
"side1" : line.origin
});
var faceNormal = evFaceTangentPlane(context, {
"face" : referenceFaces->qNthElement(distanceResult.sides[0].index),
"parameter" : distanceResult.sides[0].parameter
}).normal;
var dir = line.direction;
dir = normalize(dir - dot(dir, faceNormal) * faceNormal);
return coordSystem(line.origin, dir, faceNormal);
}The trick is to perform Orthogonalization procedure of one of the vectors extracted from edge tangent and face normal to make sure those vectors are suiting for coordinate system definition. This is what does this string:dir = normalize(dir - dot(dir, faceNormal) * faceNormal);
1
Answers
* Returns normally oriented (by z axis) coord system in the closest point of reference surface.
*/
export function evRefCoordSys(context is Context, line is Line, referenceFaces is Query) returns CoordSystem
{
var distanceResult = evDistance(context, {
"side0" : referenceFaces,
"side1" : line.origin
});
var faceNormal = evFaceTangentPlane(context, {
"face" : referenceFaces->qNthElement(distanceResult.sides[0].index),
"parameter" : distanceResult.sides[0].parameter
}).normal;
var dir = line.direction;
dir = normalize(dir - dot(dir, faceNormal) * faceNormal);
return coordSystem(line.origin, dir, faceNormal);
}
In order to make the plane with all of your specifications, you may want to first make a coordsystem, then call plane(coordsystem) on that coordsystem. I hope that helps!
FRC Design Mentor - Team 1306 BadgerBots
This takes advantage of qNthElement to avoid having to evaluate the query first.
FRC Design Mentor - Team 1306 BadgerBots
Thank you! @NeilCooke @konstantin_shiriazdanov @Alex_Kempen
Learn more about the Gospel of Christ ( Here )
CADSharp - We make custom features and integrated Onshape apps! Learn How to FeatureScript Here 🔴