Welcome to the Onshape forum! Ask questions and join in the discussions about everything Onshape.
First time visiting? Here are some places to start:- Looking for a certain topic? Check out the categories filter or use Search (upper right).
- Need support? Ask a question to our Community Support category.
- Please submit support tickets for bugs but you can request improvements in the Product Feedback category.
- Be respectful, on topic and if you see a problem, Flag it.
If you would like to contact our Community Manager personally, feel free to send a private message or an email.
How to automatically export a list of step files?
 sebastian_glanzner
Member, Developers Posts: 454 PRO
sebastian_glanzner
Member, Developers Posts: 454 PRO
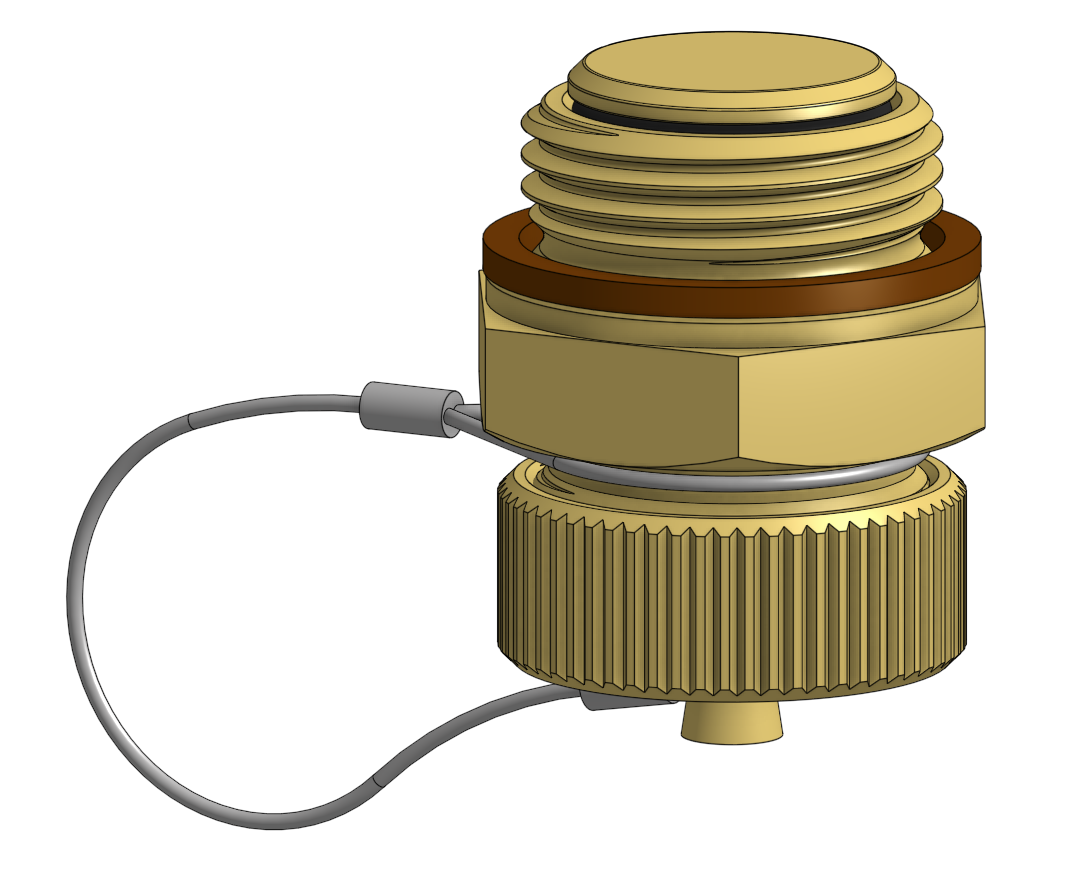
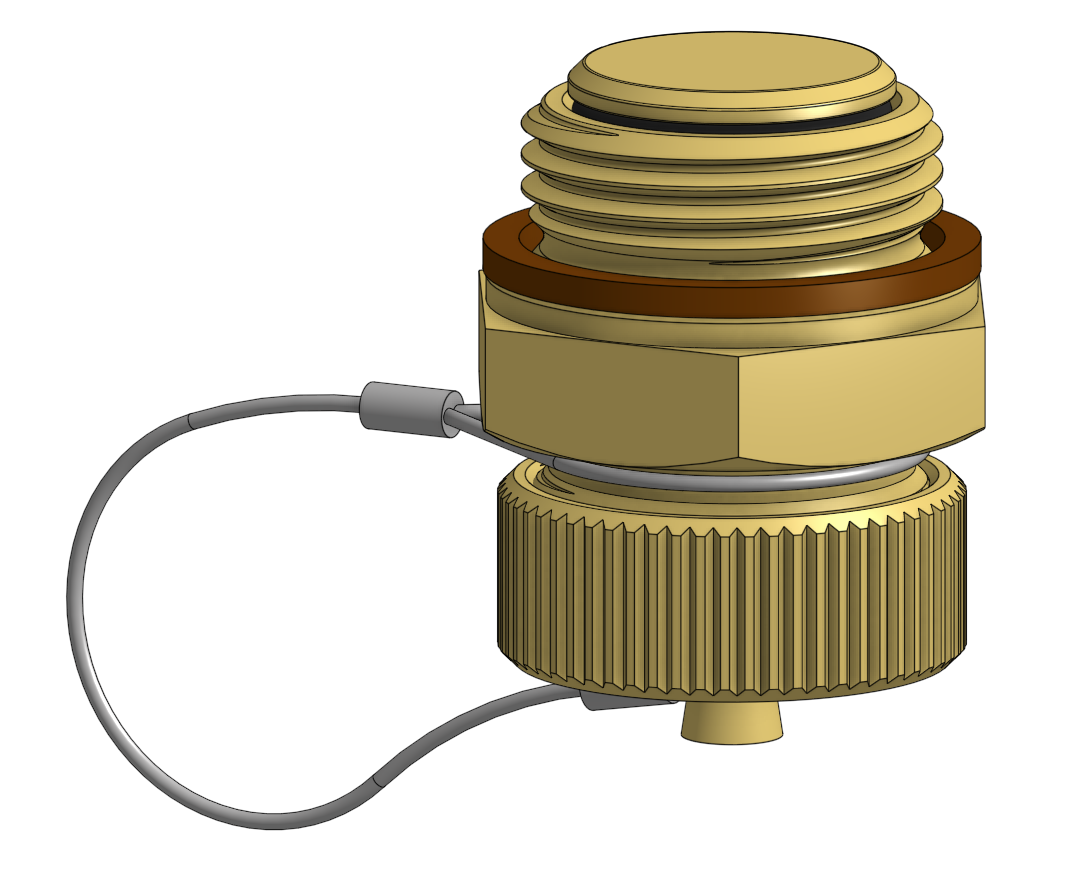
I have a lot of assemblies that I want to export as step and render in KeyShot.
My customer wants a small rendering of each assembly for their website.



Is there any way to automatically export step files using an excel file with all the partnumbers?
Also is there a way to export a specific configuration? (I made a configuration named "detailled" with the threads to be modelled in 3D)
What is the best approach to do something like that? An API?
My customer wants a small rendering of each assembly for their website.


Is there any way to automatically export step files using an excel file with all the partnumbers?
Also is there a way to export a specific configuration? (I made a configuration named "detailled" with the threads to be modelled in 3D)
What is the best approach to do something like that? An API?
Tagged:
0
Answers
https://onshape-public.github.io/docs/translation/
Export is a dirty word and should be avoided. Creating a bunch of files is bad and hard to manage. Onshape's version control is a great way to manage what's appearing on a companies website. You should link your client's website to onshape and avoid all those files.
This isn't a plug-in or something simple to do yet. It's the future and it's coming.
https://onshape-test1.netlify.app/
The Onsherpa | Reach peak Onshape productivity
www.theonsherpa.com
https://www.instructions.online/?id=1591-saw stop
I have around 150 files at the moment, when I'm finished it will be 1000 assemblies. In KeyShot you can write scripts to import all step files in a folder and render the images.
The cadasio app looks cool. Maybe we can create a animated explosion view of each product
https://rustyshed.com/?quill=5fed5590dd784a11e1364a0e
Then switching to the end view is also quick
Then changing the depth & switching to the view reverse iso is quick
@bill_schnoebelen you are right about serving up gtlf, it's not documented. You can snoop onshape and see the commands it sends to the server, then just duplicate those from your own server. The API documentation isn't growing quickly, but there are no secrets, you just have to scrap the commands the client is sending to the server. That's your updated API documentation.
As far as speed, you can ask for a coarse model 1st, render it, and ask for a medium model, then render it. You can make it progressive. You can also save it to local storage so the next time it's fast. There's a lot of things that can be done. The model above in coarse mode was served up in seconds. I think progressive load can keep a web user entertained while the data is loading.
What really bugs me are the images. I keep trying to rotate the model. I read the named views from the document and display them on the web page, but it's a pain to change views by clicking a select box on a web page.
Also, why can't the drawing update? This bugs me too.
With gtlf you get the geometry, color mapping and it's native to webgl. I'm refraining from three.js and working directly inside webgl to build a rendering engine for onshape. I want it to behave like onshape, and look like onshape. But, I want an option to render based on the materials defined in the model. Brass will be brass, aluminum will be aluminum and candy apple red will look like a flame speeding down the road.
It's a lot of work and currently I don't have the time. Hopefully in the future I'll free up some time and build it. I haven't seen this type of integration yet but hope it gets here soon.
sebastian_glanzner my goal is to create an image equivalent to your rendered image without any model setup or additional image setup work; one that'll spin on a webpage. I like the pretty pictures, but I'm not willing to speed the time to create them. I also have a version pattern inside onshape that allows me link workspaces to my website. I can edit a model and merge it into the workspace which automatically updates my website. I found trying to update the website after changing the model was painful. With this version pattern, I can control a dynamic working environment and not crash my site. Well, not that often anyway.
Your website is pretty cool, I always read your forum posts about it! It is awesome that you can change the configurations
Maybe Onshape really makes an update in the future so you can use embedded Onshape live view?
I'm not sure Onshape will ever venture into a rendering engine for websites, they need to focus on cloud cad. harmanpa has written the best web rendering implementation so far and it's pretty slick.
I download everything from the web these days and stay away from suppliers that don't have 3D geometry available for my use. It's expensive for a company to create a website offering up CAD data. With onshape acting as the backend server, a company could build a warehouse of their components simply. If done right, components would have pricing and availability integrated which could update real time as long as you're in the onshape ecosystem. Desktop folks will always be downloading, converting out of date data, they live in a dark world.
It's going to get better, I'm pushing it forward millimeters each day.